- Published on
Cara Menggunakan API Notion dengan Node JS | Story Ngoding-ku #1
- Authors

- Name
- Anggara Roshandi Putra
- @anggara0526
Apa itu Story Ngoding-ku?
Hai. sebelum masuk ke topik, gua mau ucapin selamat datang di Story Ngoding-ku. Seperti namanya, Story Ngoding-ku adalah kumpulan cerita mengenai pemrograman yang gua alamin maupun yang nggak gua alamin. Di setiap chapter Story Ngoding-ku, kalian akan disajikan dengan sebuah cerita pendek mengenai anak remaja dengan stasiun penantian tak berujung... eitss... maaf maksudnya anak remaja dengan cerita imaginasinya tentang pemrograman.
Pendahuluan
*klik klik* *tak tak trakatak* *klik*, bunyi mouse dan keyboard Anggara terus mengisi ruangan.
"Woah.... template ini sangat menarik," ucapnya. Template Notion karya Janice Studies terpampang di layar monitor kotak klasiknya itu. Rupanya ia sedang mencari template Notion yang bisa membantu meningkatkan produktivitasnya.
*klik klik* *klik*, ia menjelajah template tersebut, "Sangat baik, hanya perlu sedikit penyesuaian dan ini akan menjadi sempurna untukku." *klik* ia menduplikat template tersebut ke workspace miliknya.
Notion adalah sebuah aplikasi catatan dan produktivitas yang memungkinkanmu mengelola proyek, mengatur catatan, bekerja secara kolaboratif, dan banyak lagi. Selain itu, Notion sepenuhnya dapat disesuaikan dan memungkinkanmu untuk mengoptimalkannya sebagai alat bantu pekerjaanmu.
"Yay, aku t'lah berhasil mendupikasi template ini, selanjutnya adalah langkah penyesuaian," ucapnya dengan mata yang berbinar, ia sangat tertarik pada langkah selanjutnya. Namun, matanya semakin menyala setelah melihat quote motivasi yang ada di template itu. Bukan karena quote itu, tetapi ada sesuatu yang lain yang membuatnya semakin bersemangat.
"Esok hari quote ini tidak akan berubah jika tidak ku rubah. Bagaimana kalau quote ini bisa berubah secara otomatis setiap jamnya? Haha sangat menarik untuk dicoba," rupanya ia ingin membuat quote itu berubah secara otomatis pada setiap interval waktu tertentu.
Ia menolehkan kepalanya kearahmu dan berkata "Hai kamu.... sejak kapan kamu disini? umm.. kamu pasti telah melihat semuanya kan. Apakah kamu mau membantuku mewujudkan ideku?" Setelah mengatakan itu, Ia terdiam. engkau terdiam. seketika suasana berubah menjadi hening dan canggung. Ia memiringkan kepalanya melihatmu dengan wajah polos dan penasaran, tetapi tidak lama setelah itu dia kembali meluruskan kepalanya, memasang senyum yang lebar dan berkata "Baiklah, diam artinya mau! Haha, mari kita mulai."
Prasyarat
Sebelum kita lanjut, ada beberapa hal yang perlu lo kuasai terlebih dahulu, yaitu.
- Akun Notion.
- Akun Replit.
- Akun Uptimerobot.
- Bahasa Pemrograman Javascript.
Kalau prasyarat tersebut sudah terpenuhi, MarKiJut (Mari kita lanjut).
Step 1: Membuat Integrasi
Integrasi Notion memungkinkan lo menghubungkan informasi dalam Notion ke software lain. Untuk membuatnya ikuti langkah ini ya.
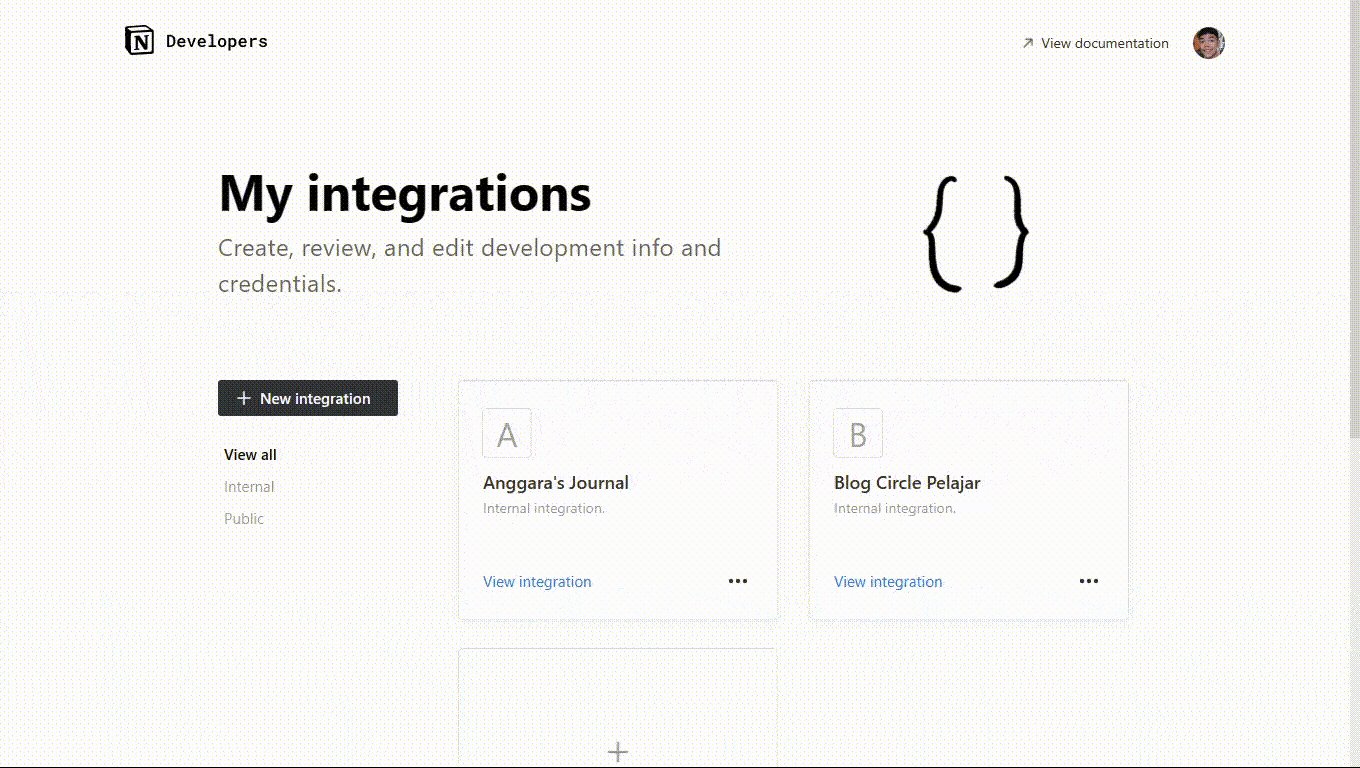
- Kunjungi https://www.notion.com/my-integrations di browser lo.
- Klik button
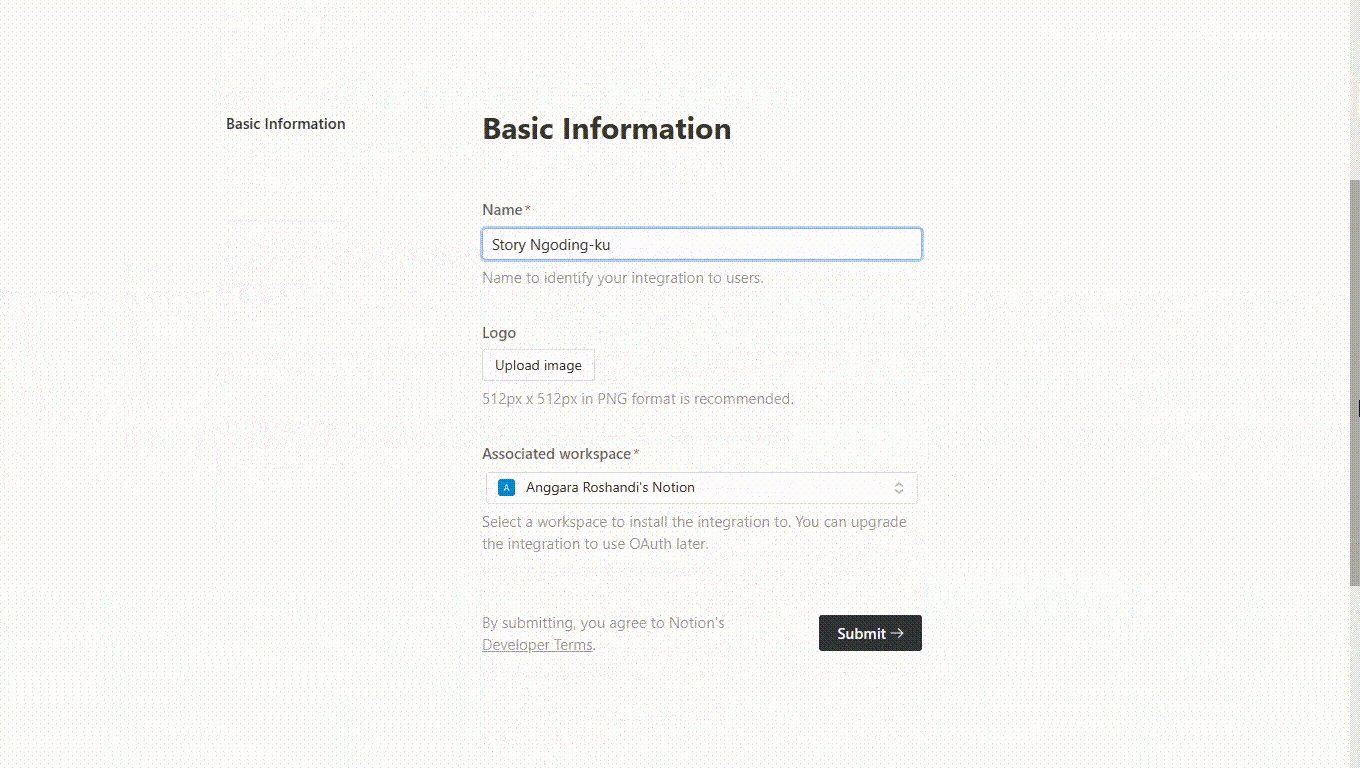
+ New integration. - Beri nama integrasi lo.
- Klik
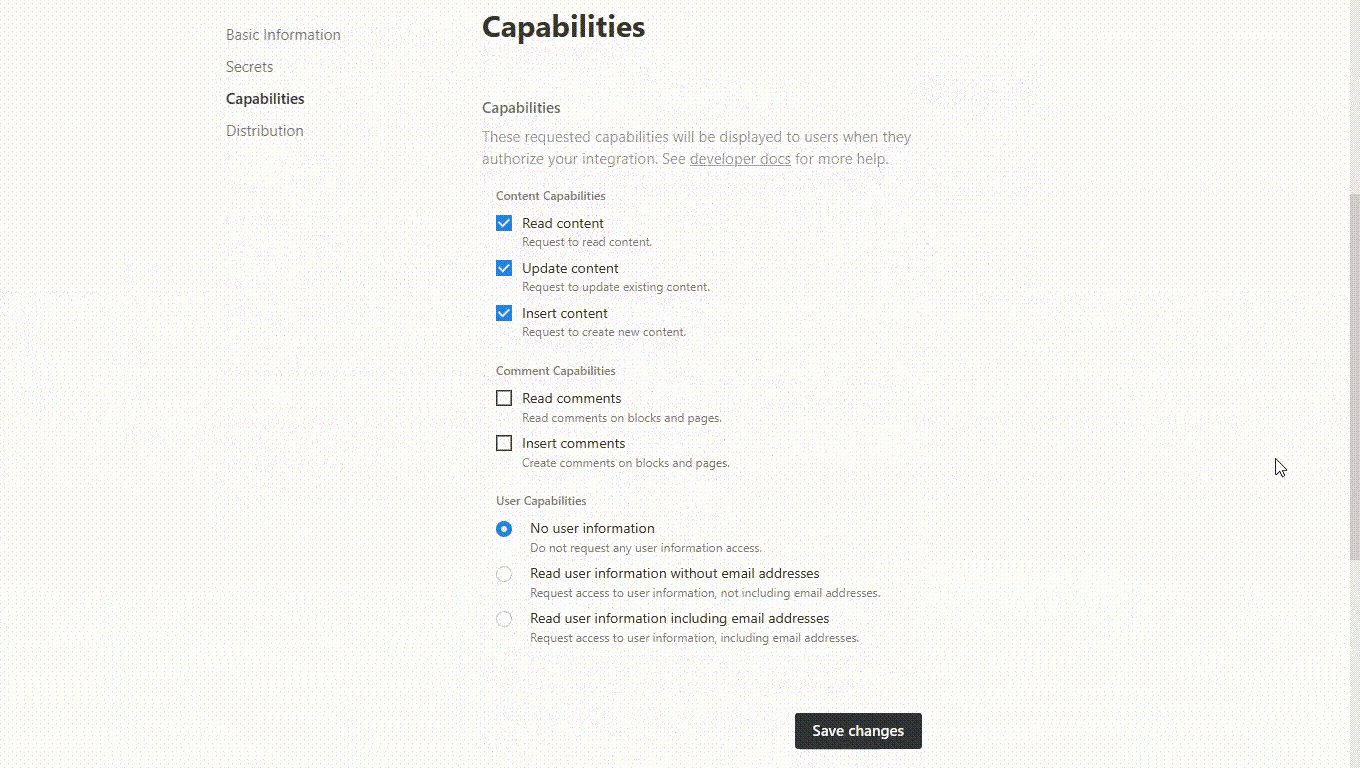
Submit. - Klik Capabilities lalu pilih kapabilitas integrasi lo, disini gua centang
update contentmenyesuaikan dengan tujuan Si Anggara. Kalau sudah, kliksave changes.

Step 2: Beri Akses Integrasi ke Database
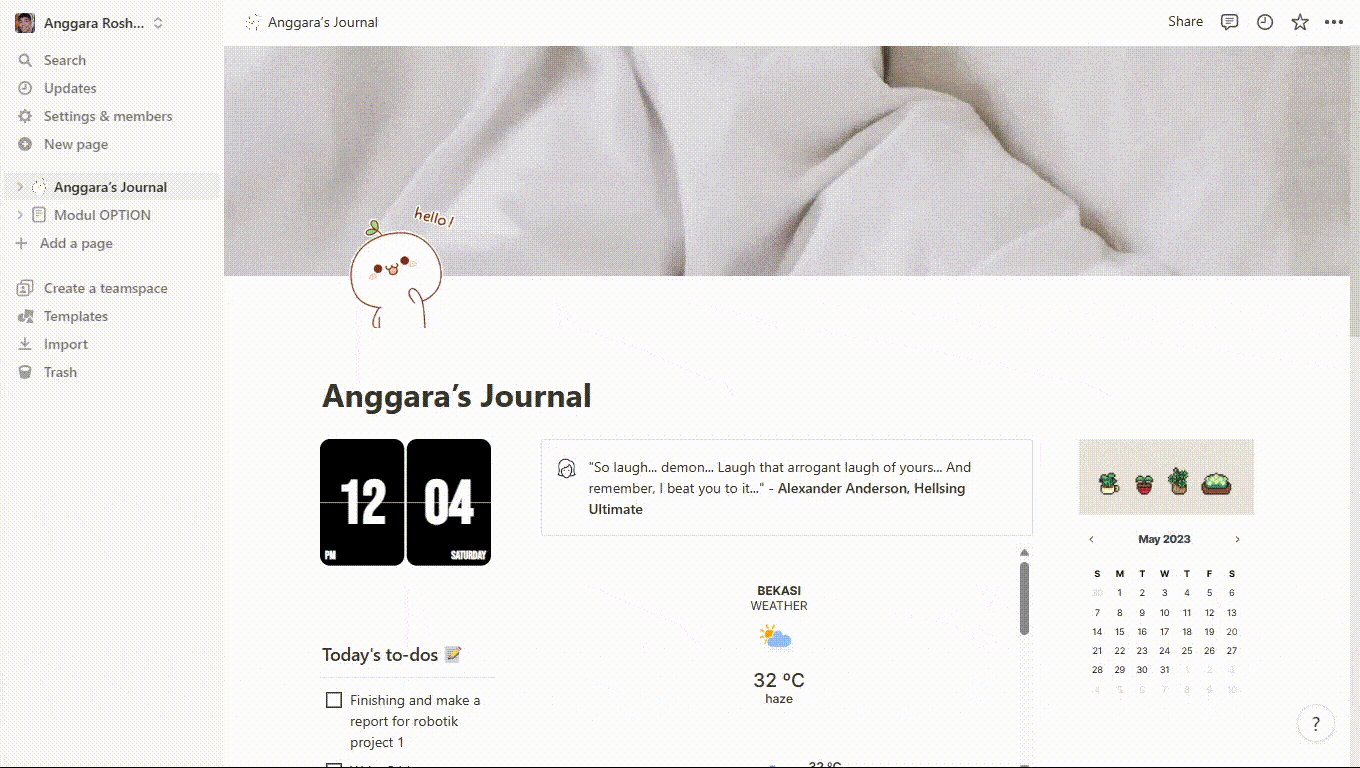
Setelah lo membuat integrasi, lo perlu memberinya akses ke database. Untuk menjaga keamanan informasi lo, integrasi nggak punya akses ke page atau database apa pun di workspace pada awalnya. Lo harus membagikan halaman tertentu dengan integrasi agar API bisa mengakses halaman tersebut. Berikut langkah-langkah untuk memberi integrasi akses ke database lo:
- Masuk ke halaman database di workspace lo (Lihat Pusat Bantuan untuk mempelajari selengkapnya tentang database di Notion).
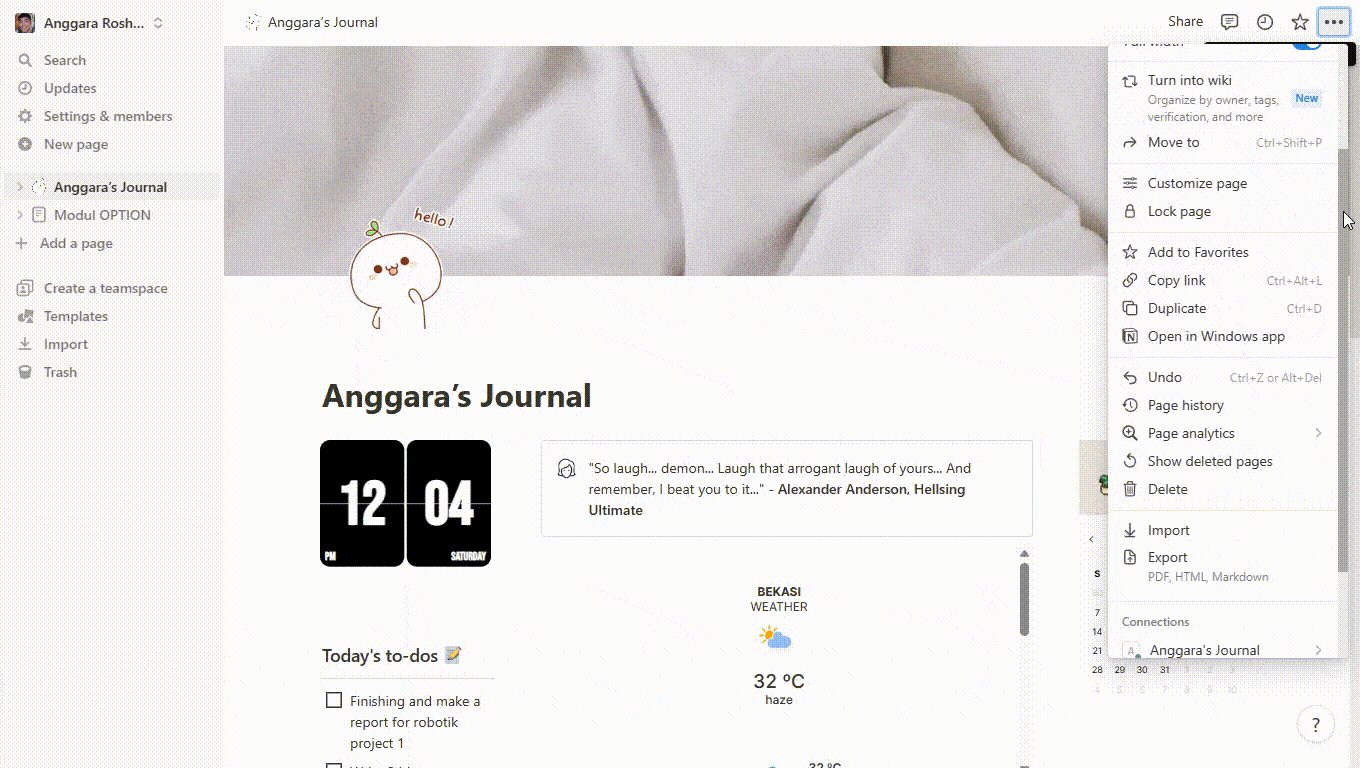
- Klik tombol
•••di sudut kanan atas halaman. - Scroll ke bagian bawah pop-up dan klik
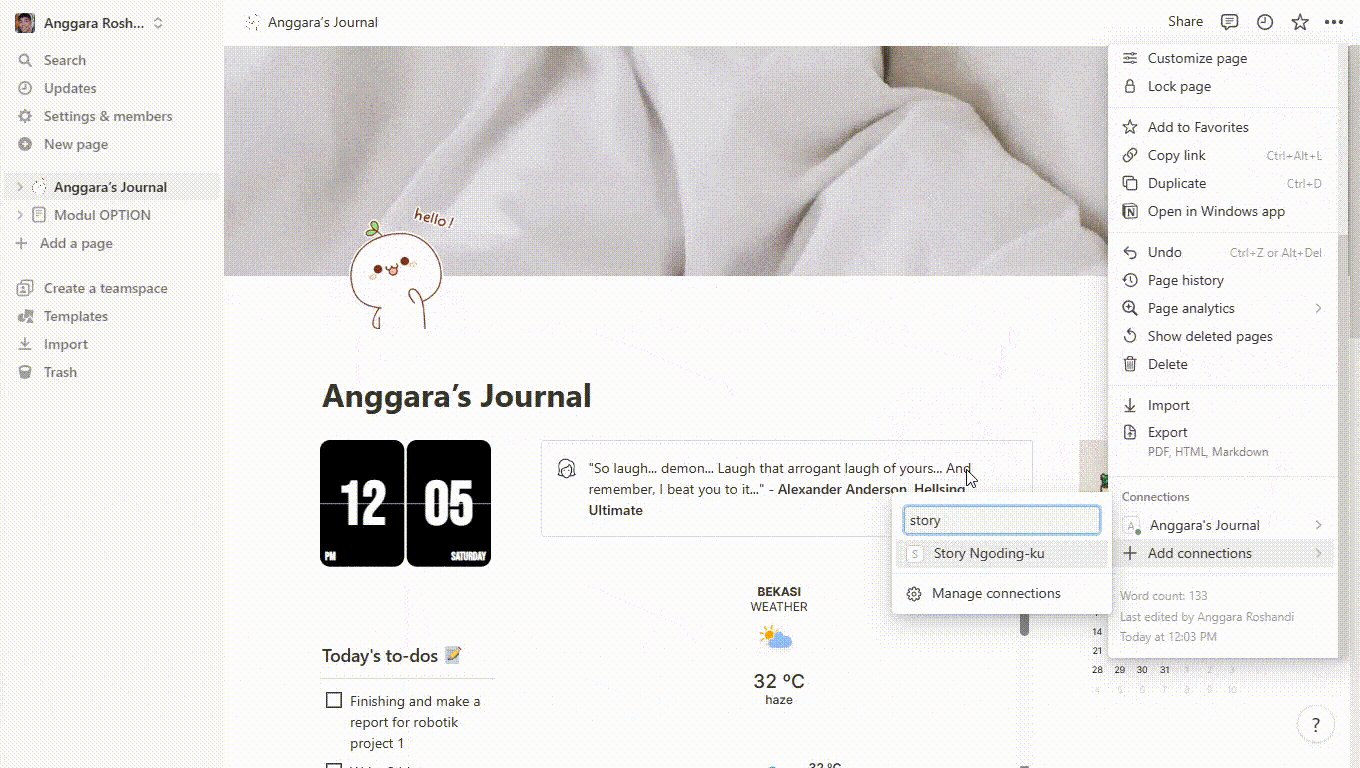
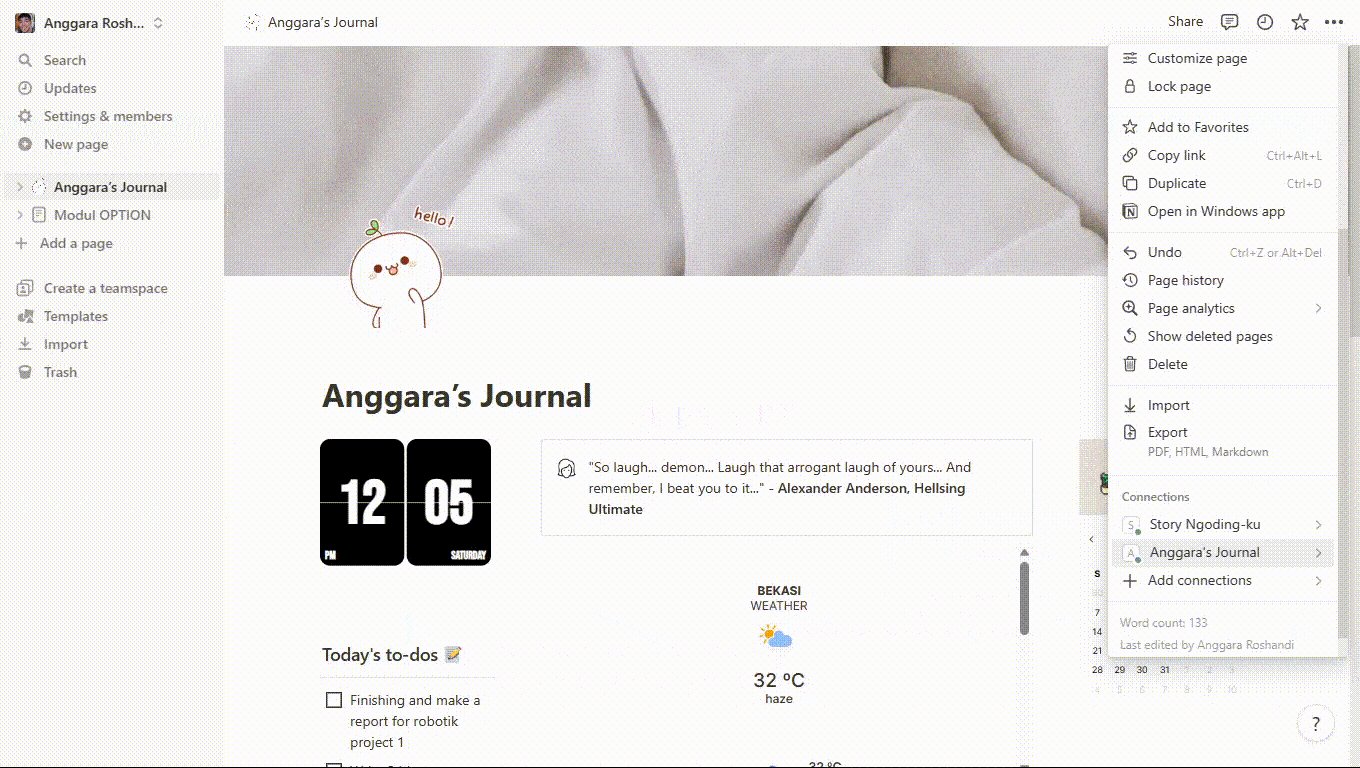
Add connections. - Cari dan pilih integrasi lo di menu
Search for connections....

Integrasi Anda sekarang memiliki izin untuk mengedit database.
Step 3: Simpan ID Database
Lo perlu ID database untuk mengedit database menggunakan integrasi Notion lo.
Untuk mendapatkan ID database, salin URL database Notion lo. Kalau lo menggunakan inline database, pastikan lo melihat database sebagai halaman penuh. Kalau lo menggunakan aplikasi desktop Notion, klik Share dan pilih Copy link untuk menemukan URL database.
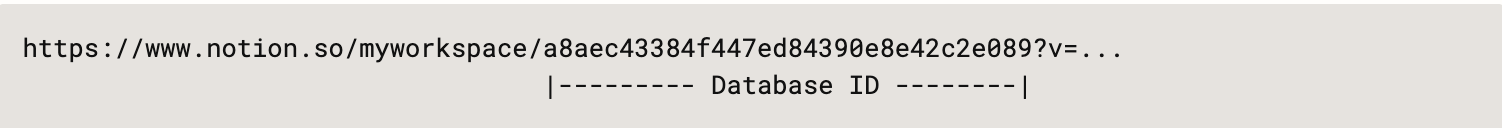
ID database adalah string dalam URL database yang berada di antara garis miring setelah nama workspace lo (jika lo namain) dan tanda tanya. ID memiliki panjang 32 karakter, berisi angka dan huruf.
 |
|---|
| source: https://files.readme.io/62e5027-notion_database_id.png |
Step 4: Manifestasi Ide ke dalam Script
Sekarang waktunya kita memanifestasikan ide Anggara. Di sini gua bakal pakai https://animechan.vercel.app untuk API-nya. Berikut adalah kode hasil manifestasi gua terhadap ide Si Anggara.
const { Client } = require('@notionhq/client')
const notion = new Client({ auth: process.env.NOTION_API_KEY })
;(async () => {
setInterval(async () => {
const quoteResponse = await fetch('https://animechan.vercel.app/api/random')
const quoteJsonData = await quoteResponse.json()
const blockId = process.env.NOTION_QUOTE_BLOCK_ID
const response = await notion.blocks.update({
block_id: blockId,
callout: {
rich_text: [
{
text: {
content: `"${quoteJsonData.quote}" - `,
},
},
{
text: {
content: `${quoteJsonData.character}, ${quoteJsonData.anime}.`,
},
annotations: {
bold: true,
},
},
],
},
})
console.log(quoteJsonData)
}, 3600000)
})()
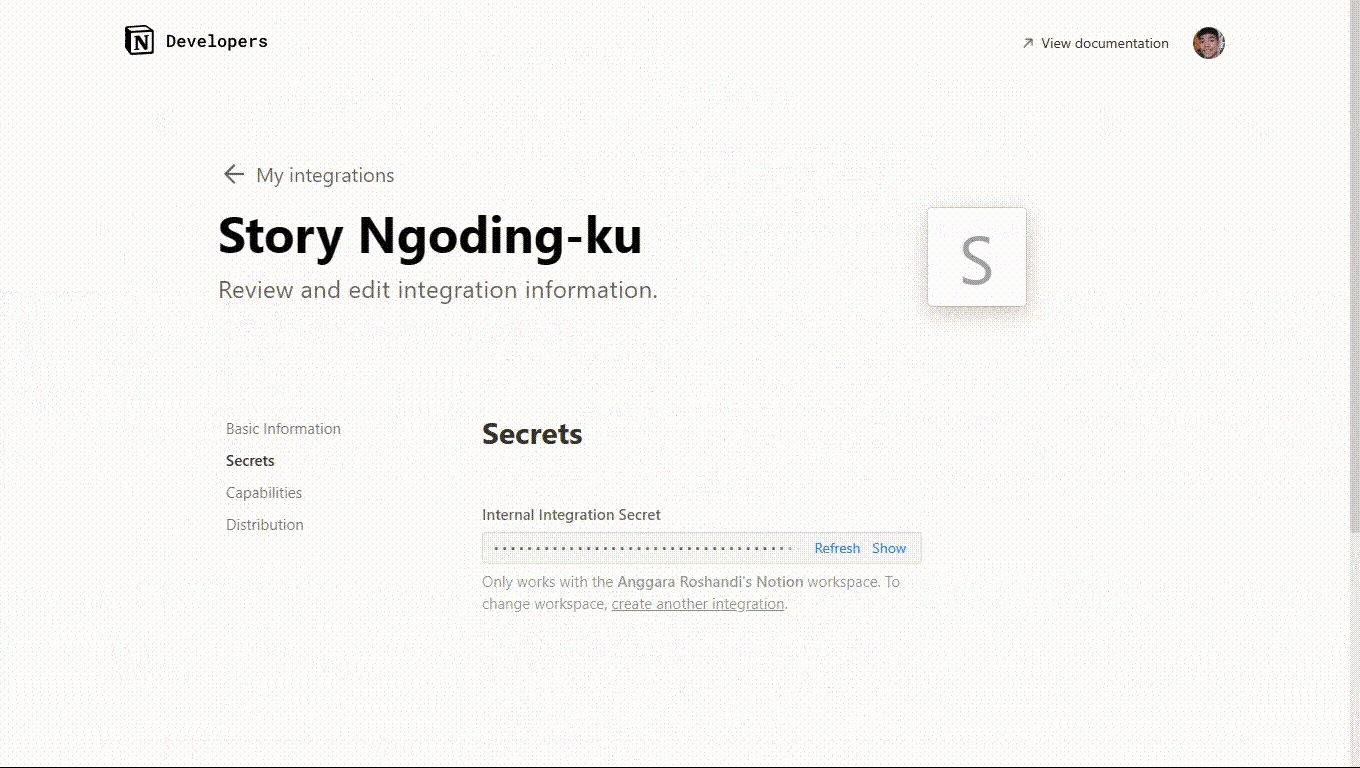
Seperti yang lo liat, di baris ke-3 ada process.env.NOTION_API_KEY, ini adalah API key dari integrasi yang udah dibuat. Lalu ada process.env.NOTION_QUOTE_BLOCK_ID di baris ke-9, ini adalah ID dari block yang mau diutak-atik (ID block yaa bukan database, karna yang mau gua rubah adalah block bukan keseluruhan database). Untuk lebih jelasnya mengenai penggunaan API Notion, kalian bisa cek website https://developers.notion.com/reference/ ya.
Step 5: Hosting dengan Replit
Sekarang setelah kodenya udah jadi, mari kita hosting agar kode kita terus berjalan. Di sini kita bakal pake Replit sebagai hostingnya. bayar ga bang?, aman.. masalah itu bisa diakalin pakai UptimeRobot.
Oke, untuk sekarang mari kita implementasikan kodenya ke dalam Replit.
- Klik button
+ Create Repl. - Pada kolom template, pilih
Node.js. - Beri nama untuk Repl lo.
- Klik button
+ Create Repl. - Copy paste kode lo ke file
index.js.
Nah, sekarang kodenya udah masuk ke Replit. Jika kita klik button Run maka kode lo akan berjalan. Akan tetapi, setelah 30 menit elo keluar dari website Replit, kode itu udah ngga berjalan lagi. Di sini kita akan akalin pakai Express JS dan UptimeRobot.
- Buat file baru di repl lo dan beri nama
server.js - Copy paste kode berikut ke dalam file tersebut.
const express = require('express')
const server = express()
server.all('/', (req, res) => {
res.send('Hi, what are you doing here?')
})
function keepAlive() {
server.listen(3000, () => {
console.log('Server is now ready! | ' + Date.now())
})
}
module.exports = keepAlive
- kembali ke file
index.js, lalu tambahkan kodeconst keepAlive = require('./server');di baris paling atas dankeepAlive();. Maka kode lo kurang lebih akan terlihat seperti ini.
const { Client } = require('@notionhq/client')
const keepAlive = require('./server')
const notion = new Client({ auth: process.env.NOTION_API_KEY })
;(async () => {
setInterval(async () => {
const quoteResponse = await fetch('https://animechan.vercel.app/api/random')
const quoteJsonData = await quoteResponse.json()
const blockId = process.env.NOTION_QUOTE_BLOCK_ID
const response = await notion.blocks.update({
block_id: blockId,
callout: {
rich_text: [
{
text: {
content: `"${quoteJsonData.quote}" - `,
},
},
{
text: {
content: `${quoteJsonData.character}, ${quoteJsonData.anime}.`,
},
annotations: {
bold: true,
},
},
],
},
})
console.log(quoteJsonData)
}, 3600000)
})()
keepAlive()
- Sekarang login ke https://uptimerobot.com/
- klik button
Add New Monitor - Pada kolom
Monitor TypepilihHTTP(s) - Pada kolom
Friendly Nameberi nama monitor lo (bebas). - Pada kolom URL masukkan domain yang lo dapat di project Repl lo, biasanya ada di pojok kanan workspace Repl.

- Pada kolom
Monitoring Intervalatur menjadi*every 5 minutes* - Klik button
Create Monitor
Nah, sampai sini, tersisa langkah terakhir, yaitu menjalankan kode lo. Kembali ke project Repl lo dan klik button Run yang terletak di tengah atas. Jika pada console muncul string Server is now ready!, maka script lo udah berjalan dengan baik :D.
Penutup
"Fyuhhh.... Selesai juga... Mari kita istirahat, bermain tic tac toe, dan meminum coklat panas..." ucap Anggara.
Selesai.